Les nouvelles fonctions de css demandent parfois quelques ajustement pour être compatibles avec les pre-processeurs css comme Sass.
Essayez cette chaussette verte
Bien que jQuery est toujours un outil très pratique, je vous conseille vivement de tester Greensock pour ajouter des Tween (mouvements d’éléments) à vos pages web. Le framework est plus léger et gère très bien les animations ainsi que les manipulations de classe ou ajout de css. Il deviendra indispensable si vous désirez développer des animations complexes.
Compression d’images

Bien préparer ses images, donc bien les compresser, c’est important, cet article vous liste une série d’outils, pour la plupart open-source, vous permettant d’effectuer cette tâche.
https://korben.info/top-outils-compression-images.html
Grid vs Flex
Que choisir entre grid et flex en 2021? la première question sera évidemment: quelle est ma cible. Mes visiteurs auront-il un navigateur mis à jour?
Ci dessous un article intéressant pour bien choisir la bonne technique.
Optimisation SEO
Parce que c’est toujours intéressant de rester au faite de l’actualité…
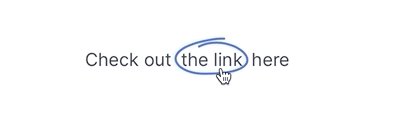
Un lien “animé”

Comment personnaliser le survol d’un lien avec une images svg et sans javascript
Quelques bonnes pratiques à adopter quand on créé son CSS avec Sass

Un article intéressant pour tout ceux qui rentrent dans le monde merveilleux de Sass,
https://www.hongkiat.com/blog/sass-tips-tools-for-developers/
8 façons simples d’améliorer la typographie
Quelques précieuses règles de microtypographie qui vous aiderons à soigner vos design, sur le web comme en print.
https://www.pompage.net/traduction/8-facons-simples-d-ameliorer-la-typographie-dans-vos
Dégradés, ombres portées en css, utilisez des générateurs!
Ajuster un dégradé, générer une ombre portée, c’est beaucoup plus facile à faire quand on a à disposition une interface graphique.
Il existe beaucoup de sites qui vous offriront ce service, à vous de faire vos recherches…
Lien
Ajouter un menu où vous voulez à votre thème WordPress
Avec cette technique, vous serez à même de poser votre ou vos menus à n’importe quel endroit de votre thème WP, sans aucune contrainte. Vous devez avoir un accès FTP aux fichiers .php du thème enfant.
https://wpformation.com/ajouter-une-nouvelle-zone-de-menu-a-un-theme-wordpress/